「サイトのデザインに飽きちゃったな~」「このサイトちょっとダサいかな…」とお悩みの方はいらっしゃいませんか?
このブログはテーマ「THE THOR(ザ トール)」を使っています。
ザトールにはデザインを簡単にチェンジできちゃう「デザイン着せ替え機能」が付いているんです!
今回はザトール、デザインの着せ替え方について1つずつ手順をご紹介したいと思います。
このページでわかること
✔ THE THOR(ザトール)のデザイン着せ替え機能とは何か?
✔ デザインを簡単に変える方法・詳しい手順
✔ デザイン変更時に注意するポイント
THE THOR(ザトール)のデザイン着せ替え機能とは?

このサイトでも使用しているテーマ「THE THOR(ザトール)」は、あらかじめ用意されたデザインをそのまま使うことができます。
2022年現在では、9つのデモサイトが用意されており、それをダウンロードし自分のブログに使う事ができるんです!
しかも、そのデモサイトはいつでも変更することができます。
「自分のサイトのデザインに飽きた…」「サイトのイメージチェンジを図りたい!」という場合にさっとサイトデザインを切り替えることができる、それがTHE THOR(ザトール)の「デザイン着せ替え機能」です。
デザインの着せ替えをする時には、次のデザインに直接切り替えるのではなく、いったんデフォルトのデザインにしてから、新しいデザインに変えないといけません。
今あるデザインを初期化してから、新しいものを入れるイメージです。
こちらのサイトは少し更新の手を止めていたのですが、他のサイトが軌道に乗ったのでリスタートすることにしました。
そこで私も、サイトの雰囲気を変えるためにこの機能を使ってみました!
次の項目で詳しい手順をご紹介しますね。
デザインの着せ替え、実際にやってみた!
≪手順1≫バックアップを取る
- バックアップ用プラグインの確認
- 必要ならプラグインを入れて、バックアップを取る
大幅にデザイン設定を入れ替えるので、必ず「バックアップ」を取っておきましょう!
私は「エックスサーバー」さんを使っているのですが、エックスサーバーなら自動でバックアップされているはずです。
さらに、念のため自動でバックアップを取ってくれるプラグイン「UpdraftPlus Backup/Restore」を入れています。
バックアップ対策を何もしていないという方は、この機会にプラグインを入れておきましょう♪
プラグインの設定から、バックアップを手動で取ればOKです!
≪手順2≫デフォルトのデザインに切り替える
- プラグイン「Customizer Export/Import」が入っている事を確認
- ザトールのマニュアルページから、デフォルトのデザインをダウンロード
- 自分のサイトに、デフォルトのデザインをアップロード
プラグイン「Customizer Export/Import」が入っている事を確認
THE THOR(ザトール)のデザインをサイトにアップロードするためには、プラグイン「Customizer Export/Import」が必要です。
このページは「既にザトールのデザインを入れている人が、他のデザインに切り替える」という手順をご紹介しているので、ご覧になっている方はこのプラグインが入っている状態かと思います。
「このプラグイン削除しちゃったよ~。」という方は入れなおしてくださいね♪
ザトールのマニュアルページから、デフォルトのデザインをダウンロード
ザトールの会員になっている方は「マニュアルページ」を見ることができます。
テーマをダウンロードした時に会員登録の案内があったはず!
会員になっていない方は登録ページ(https://fit-theme.com/the-thor/account/)で新規登録しましょう。
会員専用ページ(https://thor-member.fit-theme.com/login)でログインしたら、右下の「マニュアルサイトへ」をクリック。

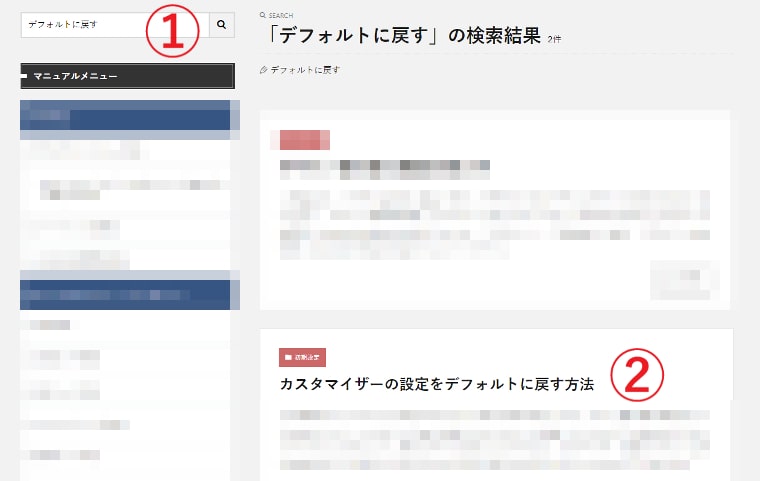
検索窓に「デフォルトに戻す」と入力すると、ページ右側に「カスタマイザーの設定をデフォルトに戻す方法」というのが出てくると思います。
そのページを開いたらすぐに「1.デフォルト用スタイルをダウンロードする」という項目が出てきますので、「スタイルをダウンロードする」をクリック。
ZIPファイル(冷凍状態)でダウンロードされるので、自分が分かりやすいところに保存します。
「解凍する(すべて展開)」で、ZIPファイルから普通のファイルに戻せば、このステップは完了です。
自分のサイトに、デフォルトのデザインをアップロード
自分のワードプレスの編集画面、左側の「外観→カスタマイズ」をクリック。
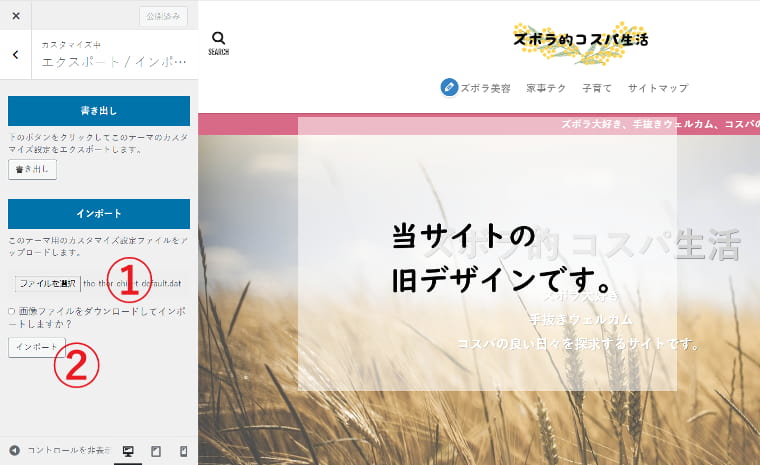
左側の項目一覧の下の方に「エクスポート/インポート」があるので、そちらに進みます。

「ファイルを選択」から、さいほどダウンロードしておいたデフォルトのデザインのファイルを選びます。
「画像ファイルをダウンロードしてインポートしますか ?」という項目がありますが、ここは✔なしで良いと思います。
(チェックを入れるとザトールの用意してくれた画像も読み込んでくれるのですが、画像はどうせ自分で変えると思いますので、インポートする必要はありません。)
「インポート」を押せば操作完了です!
デフォルトのデザインに切り替わりました!
≪手順3≫新しいデザインに切り替える
- 好きなサイトデザインを決める
- サイトデザインをダウンロードし、自分のサイトにアップロードする
- デザインが切り替わっていることを確認する
好きなサイトデザインを決める
THE THOR(ザトール)のデモサイト(https://fit-theme.com/the-thor/demo/)に行って、好きなデザインを選びます。
企業のホームページ向け、個人のブログ向け…など色々あるようですが、私は自分の気に入ったもの、使いやすそうなものならどれを選んでも大丈夫だと思います。
デモサイトの中に「スマホ表示用QRコード」があるので、できればそちらをスマホで読み込み、スマホからの見栄えや操作性を確認しておきましょう!
デザインを決めたら「デフォルトのデザイン」の時と同じ手順で、ダウンロード&アップロードすればOKです。
デザインが切り替わっていることを確認する
最後に、自分のサイトデザインが切り替わっていることを確認しましょう。
自分のサイトに行って、きちんと新しいデザインで表示されているかをチェック。
サイトのホーム画像やファビコンが表示されず、記事中の見出しなどが変更になっていると思います。
正常にデザイン変更できている状態です。
ホーム画像などは必要に応じて再設定したり、見出しなども好みのものにカスタマイズしていきましょう!
これで「デザインの着せ替え」全ての手順が完了しました。
まとめ
今回はテーマ「THE THOR(ザトール)」のデザイン着せ替え機能の使い方についてご紹介しました。
ポイントは…
✔ ザ・トールの会員登録が必要
✔ プラグイン「Customizer Export/Import」が必要
✔ バックアップを取っておく
✔ 「デフォルトのデザイン」→「新しいデザイン」の順にアップロード
の4つです。
ご紹介した手順に沿っていけば、本当に簡単にデザインを切り替えることができますよ!
是非チャレンジしてみてくださいね♪